
Cheers
Application permettant d’inviter ses amis sans perdre de temps. Le monde est pressé, de nos jours, pas le temps de discuter des heures! Voici Cheers, une application permettant de donner rendez-vous de façon rapide et efficace.
LireProblématique
La première étape était de trouver une problématique intéressante à laquelle nous pouvions trouver une solution via une application mobile.
Plusieurs idées nous sont venues à l’esprit, mais une seule est ressortie du lot, c'est celle que je vais développer. La problématique choisie par notre groupe aborde la perte de temps dans les invitations à aller boire un verre avec ses amis ou ses collègues.
C'est à partir de la deuxième étape que nous avons mis à plat notre problématique. Il était temps de se poser des questions pour construire une approche des fonctionnalités de l’application!
Objectif
Nous voulions être plus rapides que les SMS et les réseaux sociaux pour fixer un rendez-vous. Nous ne créons pas d’évènements, juste des invitations instantanées. Notre but est que l’utilisateur avertisse son entourage qu’il va boire un verre à tel endroit et qu'on peut l'y rejoindre.

Méthode
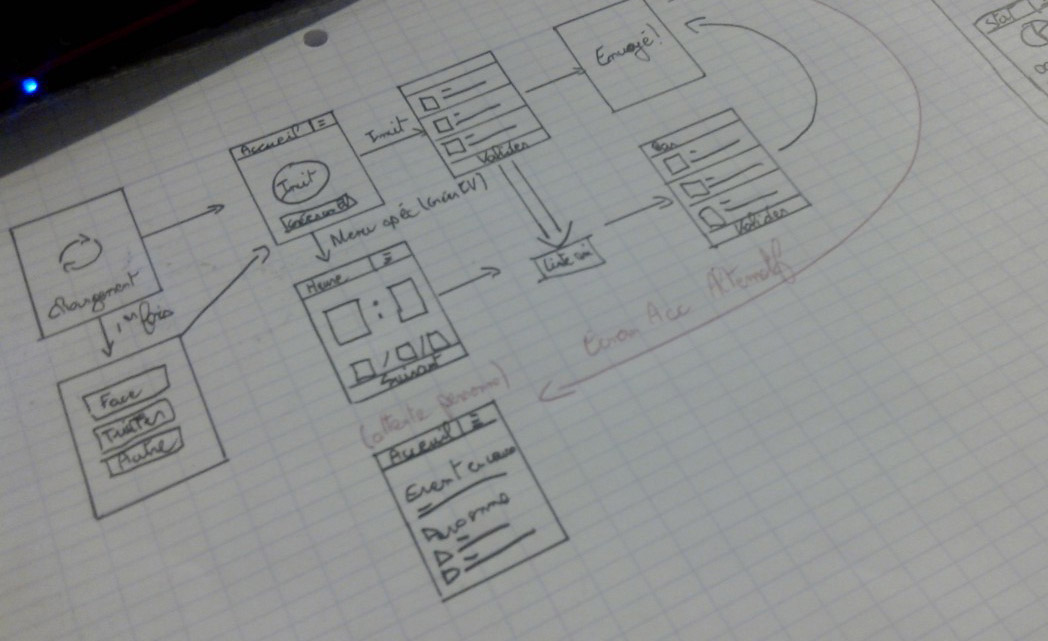
Comme nous voulons être simple, pas trop de fonctionnalités. Ensemble, nous avons fait un tri à cartes des fonctionnalités utiles de l'application afin de choisir les plus pertinentes, ce qui a encore précisé et nettoyé notre idée.
Au final, nous avons opté pour un espace de connexion avec un menu progressif offrant des choix (lieu, heure, invité(s)) pour former l’invitation.

Réflexion
Pour ce qui est des fonctionnalités, nous avons tout d’abord opté pour un système de connexion basique par formulaire, ou plus rapidement, par les réseaux sociaux. Pour le menu principal, ce n’est pas un menu habituel comme dit avant, nous avons un peu réfléchi afin que se soit simple et sobre.
Notre menu se compose comme ceci : “CHEERS”. Ce qui permet à l’utilisateur de voir son invitation finale au complet avant de l’envoyer. Comme notre application n’a pas pour but de créer des évènements mais juste d’inviter rapidement des amis, nous avons limité le temps maximum des invitations à deux heures. Vous pouvez donc prévenir vos amis deux heures à l’avance mais pas plus.
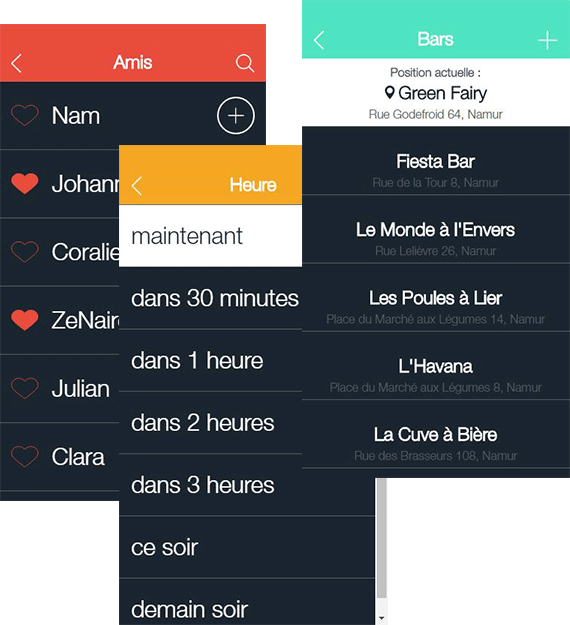
Ensuite, nous avons réfléchi à la façon dont l'utilisateur va pouvoir trouver les contacts "habituels" plus facilement. Nous avons choisi de fonctionner avec un système de favoris.
Pour ce qui est du lieu, nous pensions à un référencement des différents lieux de rencontre possibles (restaurant, café).
Fonctionnalités
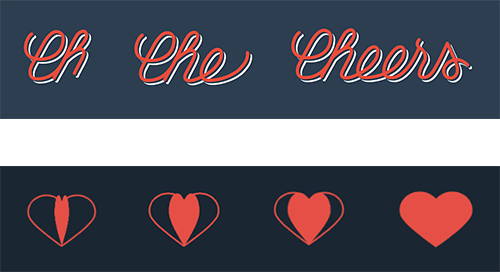
Dans la partie menu, il y a quelques petites fonctionnalités telles que celle avec laquelle on peut choisir les amis qu'on invite. Cette fonctionnalité permet de sélectionner certains contacts comme favoris. Pour chaque ajout d'un contact en favori, l'utilisateur pourra voir apparaitre à côté de son nom un coeur qui se dévoile via une animation.
Cette fonctionnalité est identique pour la sélection des endroits de rendez-vous.
Jusqu’ici nous avons mis au point toutes les fonctionnalités de l’app. Nous avons donc fini la structure de l’application.

Visuel
Nous passons maintenant au visuel design. Il y a eu beaucoup de conversations dans notre groupe. Nous nous écoutions beaucoup, ce qui a permis une mise en place plus facile des choix graphiques de chacun. Notre application est simple, pas de fioritures, nous avons donc voulu garder cet aspect à travers le code couleur et les polices.

Dynamique
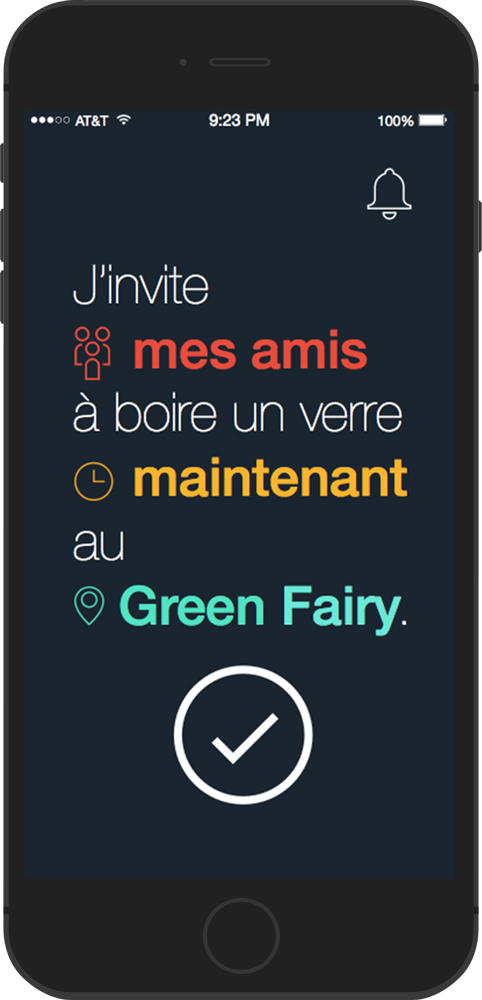
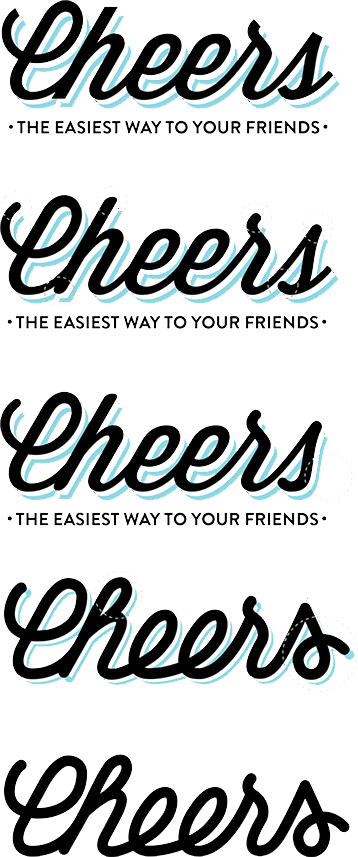
Quand l'utilisateur lance l’application,l'animation du logo "Cheers" suit un chemin SVG qui finalement fait apparaitre le logo. Une fois connecté, l'utilisateur arrive sur le menu.
Nous avons utilisé trois couleurs distinctes (turquoise, rouge/orange et jaune) pour faire ressortir de notre menu trois éléments "call to action" pour que notre utilisateur puisse suivre un fil conducteur dans le menu. Pour avoir un bon fil conducteur, chaque section de couleurs a sa couleur liée au menu.
Notre application est ainsi construite pour une expérience simple et cohérente.

Invitation
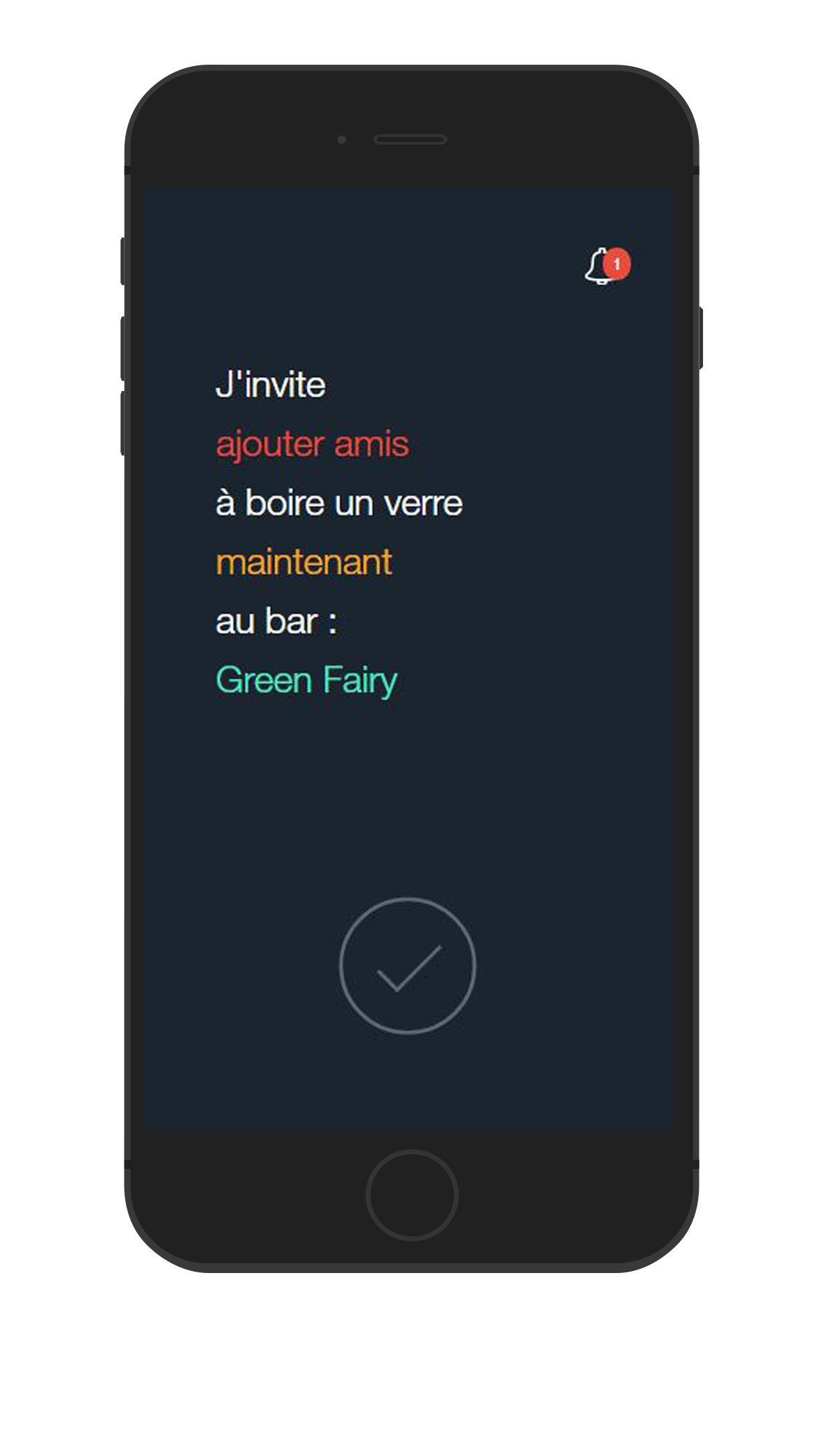
Mais qu’en est-il de l’utilisateur qui reçoit l’invitation ? Il reste une dernière fonctionnalité dont je ne vous ai pas encore parlé, celle des invitations. Dans notre fameux menu principal nous avons ajouté un petit call to action qui affiche le nombre d’invitations en attente de réponse. Dans cette fonction, il y a les résumés des invitations reçues et envoyées.
L'invitation est sous forme de phrase qui contient les différentes informations que l’expéditeur a pu choisir et nous permettons à l’invité d'infirmer ou de confirmer l'invitation. La réponse de l'invité changera un indicateur sur l’interface de notre expéditeur.
Présentation
Pour une meilleur compréhension de l’application, voici notre vidéo de présentation.
conclusion
Cheers est dynamique, simple d’utilisation et convivial. C’est ce que nous avons essayé d’exprimer à travers le logo en utilisant une typographie manuscrite comme base. Afin de pouvoir en faire une animation, nous l’avons refait en trait unique.
App Autre projet
Contact
Se rencontrer!
Je suis actuellement à la recherche d’un stage pour améliorer mes capacités sur des projets de toutes sortes. De nouveaux challenges me motivent et me poussent à aller au-delà de mes limites.
Parlons-en