
Cupcake Factory
Conception de A à Z d’un site vitrine de vente de cupcakes. Nous avons reçu une demande d’un client concernant l'intégration et la conception d'un design pour son site. Son existance en ligne est telle qu'il le voulait.
LireObjectif
Dans ce projet, il a fallu répondre à la demande d’un client en lui fournissant un site vitrine. Il ne s’agissait donc pas d’une problématique à résoudre. L’interface présente un salon de dégustation de cupcakes. Un courriel contenant des données brutes nous a servi de base pour faire émerger nos premières idées de conception. Le client nous a guidés en nous faisant part de ses désidératas sur le message à faire passer à travers son site.
Tour d'horizon
Au préalable de la conception, nous avons entamé la première étape : l’observation. En effet, notre perspective de recherche a consisté en l’analyse fine des sites proposant les services similaires que ceux de notre client (dégustation de thés, cafés, cupcakes…). Cette étude nous a permis de distinguer l’existant de l’inédit et ainsi dresser un plan de travail. Dans cette émergence d’idées, nous ne voulions perdre aucune miette de nos visites. Nous avons immédiatement produit le wireframe du projet : Cupcake Factory né.

Projet Cupcake
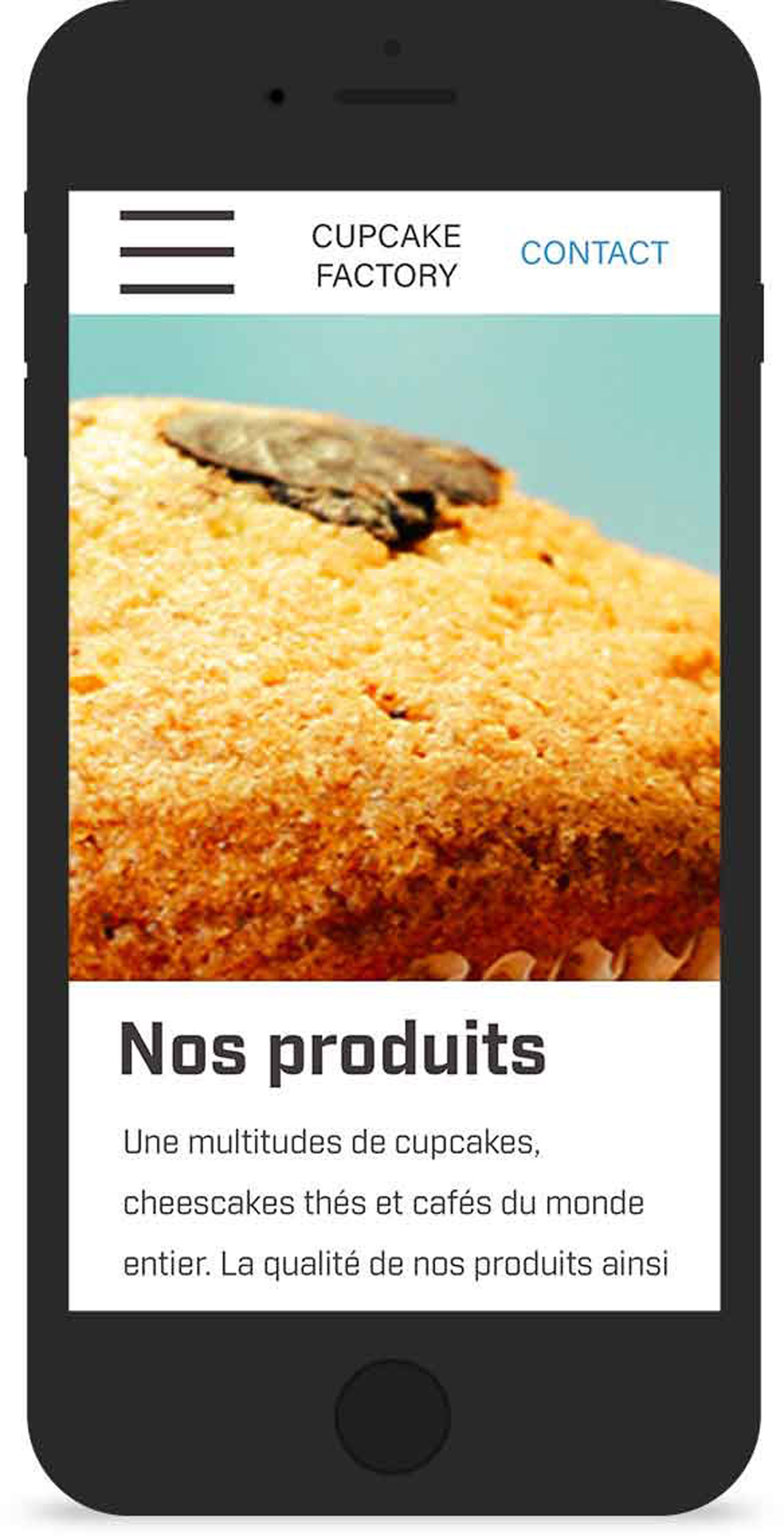
Le projet prit de l’ampleur autour de ce wireframe, auquel j’ai ajouté un design, toujours en accord avec nos recherches et les désirs du client.
Je n’étais pas destiné à assumer le code du design que je venais de concevoir. Il m’a donc fallu être extrêmement précis et détaillé en mettant en page les différents fichiers Photoshop que j’ai envoyé à mon collègue. A ces fichiers, j’ai pensé joindre un descriptif des polices et liens externes pour gagner du temps.
Compatibilité
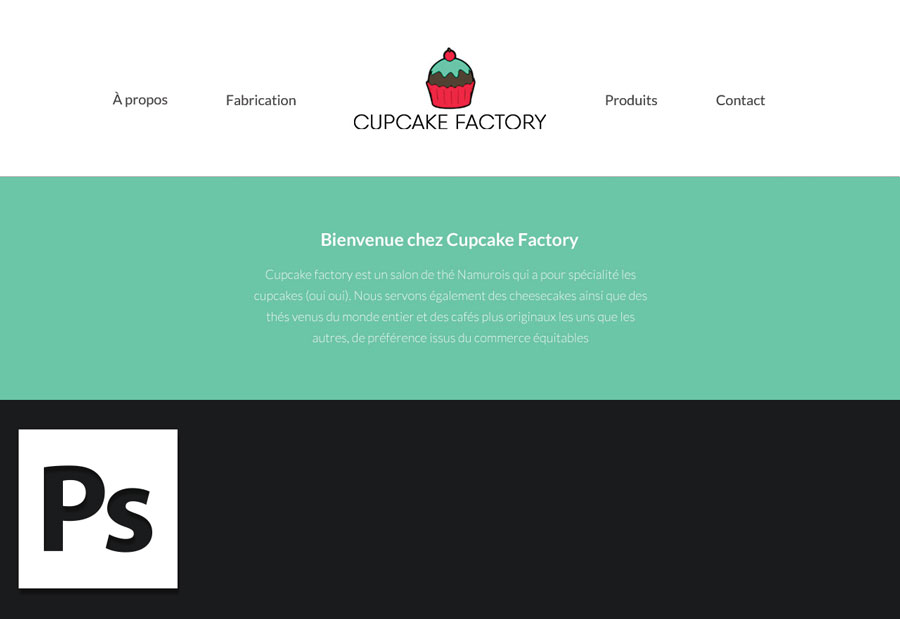
En contrepartie, j’ai donc reçu le design conçu par Adrien Collignon. J’ai eu beaucoup de chance de recevoir des fichiers conçus sur Photoshop. Travaillant sur un PC, je ne sais pas lire les fichiers au format Sketch.

Découverte
Il est évident que son wireframe fut sensiblement ressemblant au mien étant donné que nous travaillions sur le même projet, avec le même client, sur base des mêmes consignes et d’un phase de recherche commune.
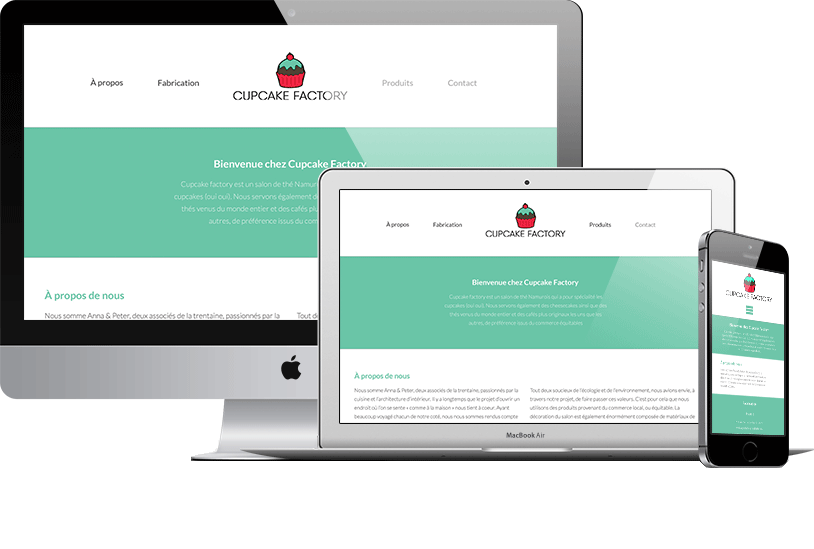
La page d’accueil présente la boutique namuroise et sensibilise au commerce équitable dont sont issus les produits utilisés dans le salon. J’apprécie cette disposition car la première page doit résumer le contenu et attirer l’utilisateur, qui devrait être incité à poursuivre sa navigation. En descendant, je peux lire la description de notre client : un couple (une architecte et un cuisinier) qui souhaite réaliser son rêve en ouvrant une boutique de commerce équitable et bio.
Visuel
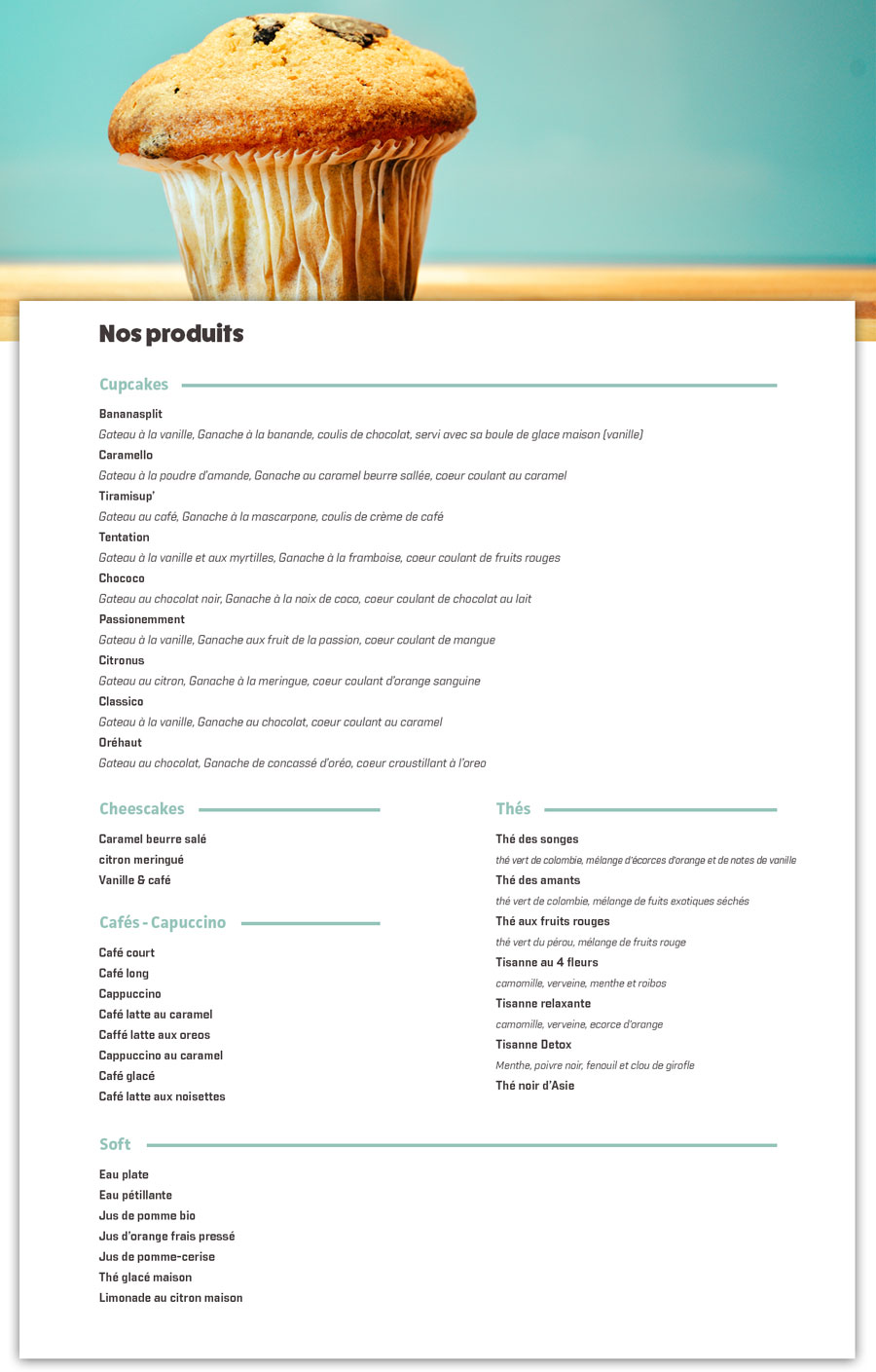
Après quelques lignes de présentation des gérants de Cupcake Factory, le site propose de s’intéresser aux produits qu’ils proposent. Nous avons chacun opté pour un design : Adrien, lui, a conçu une carte en one page avec des visuels et des hovers. Personnellement, j’ai choisi la sobriété en insérant une carte à la manière d’une brasserie. Pour ce faire, j’y ai ajouté une ligne graphique afin qu’elle conserve son look de carte de brasserie, mise au goût du jour.

Code, responsive
Passons maintenant au code proprement dit. J’ai utilisé le scss via le logiciel gulp, ce qui, de mon expérience, me fait travailler plus rapidement. A regret, je n’ai pas débuté mon travail par la conception de la version mobile. En effet, cela aurait pu être bénéfique au niveau des media queries. Par contre, j’ai mis un maximum de valeur en pourcentage pour que le passage du site en responsive soit facilité.

Plus encore
Mon impression sur le code du design d’Adrien ? Il m’a semblé abordable. De plus, j’ai bénéficié de temps supplémentaire, ce qui m’a offert la possibilité d’insérer de la dynamique au changement de page et des animations au niveau des call to action.
Conclusion
Ce que je retiens de la méthode de travail : il n’est pas évident de produire un code fidèle à la méthode utilisée habituellement par celui qui a conçu le design. Cela nécessite un certain temps d’adaptation. Afin de réduire ce temps, il est préférable, voire indispensable de communiquer et d’expliquer au mieux ce qui est attendu au niveau du rendu final.
App Autre projet
Contact
Se rencontrer!
Je suis actuellement à la recherche d’un stage pour améliorer mes capacités sur des projets de toutes sortes. De nouveaux challenges me motivent et me poussent à aller au-delà de mes limites.
Parlons-en