
Goodbye internet
Création d’un jeu lors du concours Webasement 2016 sur le thème de la fin d'internet dans le monde. Pour expliquer la fin de notre réseau favori, j'ai proposé, pour dernière page accessible, un jeu en 2D la retraçant.
LireCompétition
Lors de mon année scolaire à la haute école Albert Jacquard dans l’option DWM, un évènement a été organisé: le Webasement. Le thème de ce concours de 24 heures fut la fin d’internet. Nous avions comme consigne de créer la dernière page internet visible par le monde entier si celui-ci venait à disparaître.
Notre idée était de retracer l’histoire de la fin de notre réseau favori à travers un jeu vidéo (tryhard). Dans ce projet, je me suis tout particulièrement occupé du code pour des raisons de facilité car je m’étais renseigné au préalable sur un plugin permettant de créer des jeux plus facilement.
Plugin
Le plugin que j’ai utilisé se nomme Phaser.js, un plugin créé pour ceux qui veulent développer des jeux 2D rapidement en javascript. Que fait ce Phaser.js allez-vous me demander ? Il nous permet de gérer facilement les sprites et créer un canvas, ce qui est habituel donc plus simple. Beaucoup d’outils sont mis à disposition par ce plugin. Si celui-ci vous intéresse, je vous invite à découvrir ses possibilités.

Histoire
A travers notre jeu, nous avons expliqué la fin d’internet de façon comique. Pour illustrer mon propos, voici un exemple de phrase que l’on peut trouver dans le jeu: “Too much stories, snapchat is breaking down”,... Mais je vous laisse découvrir le reste via le jeu. Globalement nous avons repris tous les grands réseaux sociaux qui se sont arrêtés car ils en avaient ras le bol des états d’esprit des gens.

Univer
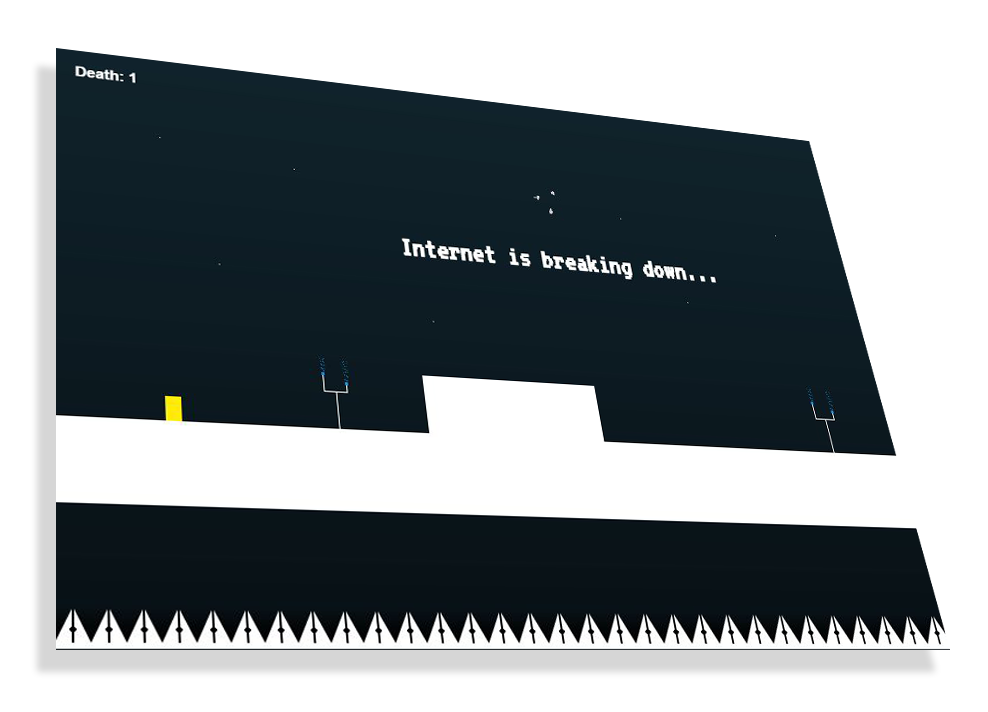
Le style graphique du jeu est construit sur notre vision d’internet sombre et mystérieuse. Nous avons donc choisi une couleur bleu foncé pour l’aspect sombre et une couleur flash pour notre personnage: du jaune ! Le décor est en blanc pour bien le distinguer du fond. Les objets qui constituent le jeu représentent le désordre d’internet, pas facile de s’y déplacer! Quand tout se mélange nous avons un monde mystérieux qui représente internet avec notre petit internaute qui essaye de comprendre ce qui s’est passé.

Code
Arrêtons de parler du jeu en lui même et parlons un peu de la partie code. Je vous ai dis plus haut que notre plugin utilisait les sprites (ce que j’ai utilisé pour les animations dans notre goodbye internet). Les images utilisées ont été créées via photoshop, les calques de transparence aident énormément pour créer des animations. Le background du jeu a été aussi fait via photoshop, si vous allez assez loin dans le jeu vous verrez qu’il change à partir d’un moment, peut-être que vous vous rapprochez de quelques chose d’intéressant! Dans le code avec Phaser.js il suffit de quelques fonctions pour mettre un background sur le jeu en entier et lui dire de charger l’image au fur et mesure que le personnage avance, merci Phaser !
Améliorations
En travaillant sur le projet, je me suis dit que je mettrais bien des décors de background aléatoirement pour mettre un peu de dynamisme dans le jeu. En quelques lignes de code, j’ai donc créé une fonction qui génère des décors à des positions X et Y aléatoires. Ce qui donne au jeu un aspect encore plus mystérieux.

Mais encore ?
Après ce concours, j’ai encore un peu travaillé à partir de ce code pour générer un monde entier aléatoirement. Je travaille encore dessus actuellement.
Dans le jeu actuel les plateformes du niveau sont placées en pixel, ce qui n’est pas rapide à faire mais efficace dans un concours. D’autant plus que les plateformes sont différentes les unes des autres.
En bref
Ce concours de 24 heures est une super expérience que je renouvellerai sûrement. Les concours en équipe demandent une excellente organisation mais développent le travail d’équipe qui me plaît énormément. Le maître mot de ce concours serait pour moi TIMELINE.
App Autre projet
Contact
Se rencontrer!
Je suis actuellement à la recherche d’un stage pour améliorer mes capacités sur des projets de toutes sortes. De nouveaux challenges me motivent et me poussent à aller au-delà de mes limites.
Parlons-en